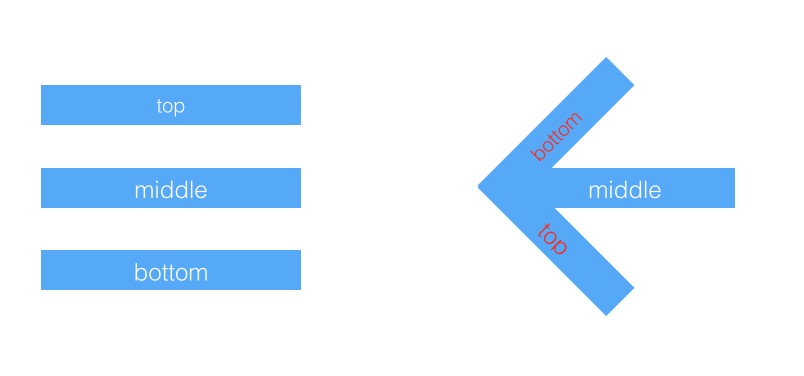
Hamburger Button :三个短线组成标识的button,button 点击后显示更多的内容。这篇文章将呈现两则 Hamburger Button 的动画效果。
先看看效果:

说明:下面只对第一则效果进行详细介绍。
初始化
对于这三条短线,在 CAShapeLayer 上绘制而成。
|
|
其中有一点需要注意的是,要禁止 layer 的隐式动画。 相关链接参考
动画过程

- top短线:旋转 -5/4 π 弧度,同时上移
- middle短线:翻转 π 弧度
- bottom短线:旋转 3/4 π 弧度,同时下移

三条短线的动画过程是同步的,所以都置于 CATransaction 中:
|
|
中间短线的动画最简单,就是翻转 π 弧度,这里使用关键帧动画。
|
|
其中需要注意的是:在动画结束后要通过以下方法设置当前 layer 的最终状态,否则动画结束后,又会回到动画开始时的状态。
- (void)setValue:(id)value forKeyPath:(NSString *)keyPath
Note :有关动画的详细内容,参考 Apple 文档
第一条top短线和最后一条bottom短线的动画过程差不多,都需要两个动画:旋转和位移。
|
|
其中需要指出的是:
strokeStart和strokeEnd:指定路径绘制的起点和终点,范围是[0,1],那么这样就可以定制线条的长短变化。- 箭头的形状 :为了绘制这个箭头,我们是将 top 短线和 bottom 短线设置成
90度。
用法
|
|
|
|
说明:其中我们在 initWithFrame: 方法中设置了大小,所以我们使用的时候就直接给个 CGRectZero就可以了。
其他
说明:以上两则hambuger button动画效果改自以下 swift 版本:
关于 hambuger button 的一些讨论: