本文回顾一下遍历树的几种方式:递归遍历,非递归深度优先遍历,非递归广度优先遍历。

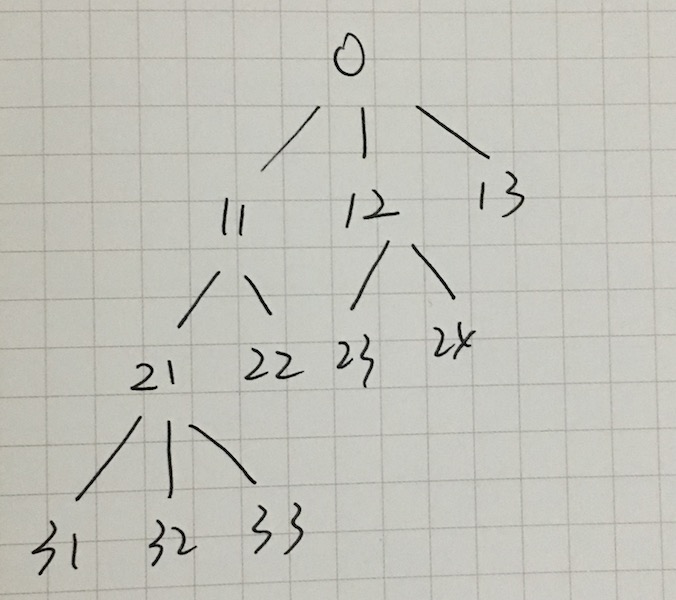
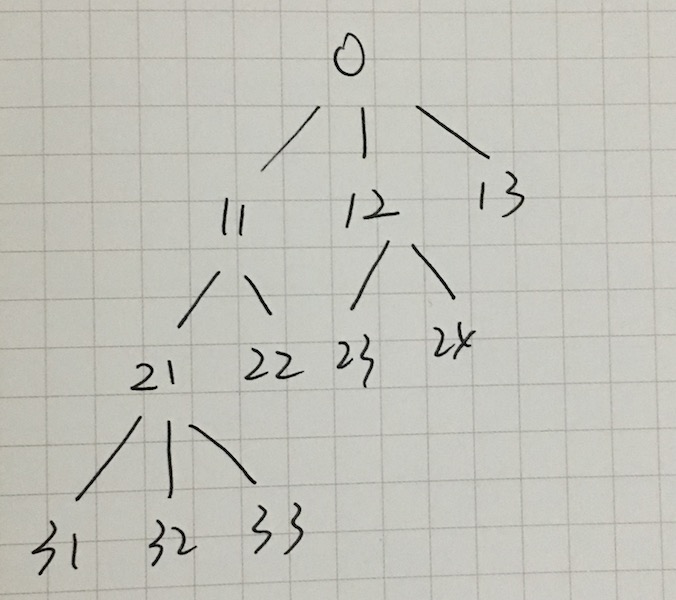
如上图,在 JavaScript 中可以用 object 表示如下:
递归遍历
|
|
输出结果:
0
11
21
31
32
33
22
12
23
24
13
非递归深度优先遍历(借助栈实现)
|
|
输出结果:
0
11
21
31
32
33
22
12
23
24
13
非递归广度优先遍历(借助队列实现)
|
|
输出结果:
0
11
12
13
21
22
23
24
31
32
33
Work Smart, Enjoy Life!
本文回顾一下遍历树的几种方式:递归遍历,非递归深度优先遍历,非递归广度优先遍历。

如上图,在 JavaScript 中可以用 object 表示如下:
|
|
输出结果:
0
11
21
31
32
33
22
12
23
24
13
|
|
输出结果:
0
11
21
31
32
33
22
12
23
24
13
|
|
输出结果:
0
11
12
13
21
22
23
24
31
32
33