
本文将介绍一种方法用于检测鼠标指针在页面中移动时,判断是否离开页面 👉
relatedTarget
W3C在 mouseover 和 mouseout 事件中添加了 relatedTarget 属性。relatedTarget 属性返回与事件的目标节点相关的节点元素。
- 对于
mouseover事件来说,该属性表示来自哪个元素 - 对于
mouseout事件来说,该属性表示去往的那个元素
对于其他类型的事件来说,这个属性没有用。
而Microsoft添加了两个属性:
fromElement在mouseover事件中表示鼠标来自哪个元素toElement在mouseout事件中指向鼠标去往的那个元素
跨浏览器脚本:
如果你想知道鼠标来自哪个元素(
mouseover事件):1234function doSomething(e) {if (!e) var e = window.event;var relTarg = e.relatedTarget || e.fromElement;}如果你想知道鼠标去往哪个元素在(
mouseout事件):1234function doSomething(e) {if (!e) var e = window.event;var relTarg = e.relatedTarget || e.toElement;}
mouseover, mouseout, mouseenter, mouseleave
关于鼠标移动,有两组容易混淆的事件:
mouseover,mouseout: 事件会冒泡mouseenter,mouseleave: 不会冒泡
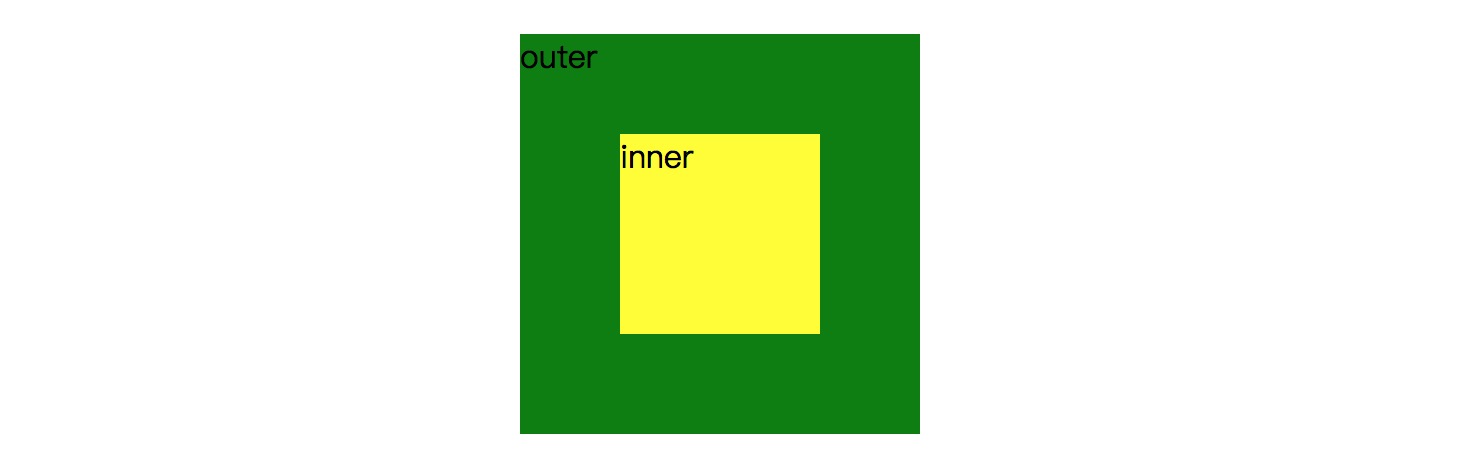
如下例子:
- 当鼠标移动进入 outer 元素,会触发 outer 元素的
mouseover,mouseenter事件; - 当鼠标从 outer 元素移动进入 inner 元素,会触发 inner 元素的
mouseover,mouseenter事件;同时会触发 outer 元素的mouseover事件
检测光标移动离开页面
通过 mouseout 鼠标事件,判断鼠标去往哪个元素
检测鼠标指针移动离开页面的应用的例子:拖拽一个DIV节点,在鼠标移动离开页面后,应该停止拖拽