案例分析:
上面这个例子中,依次输出:’bar’, ‘foo’。其中涉及到 JavaScript 继承及原型链,本文介绍下其中涉及的概念和作用机制。
Work Smart, Enjoy Life!
案例分析:
上面这个例子中,依次输出:’bar’, ‘foo’。其中涉及到 JavaScript 继承及原型链,本文介绍下其中涉及的概念和作用机制。
问题描述:将一个数组的所有元素 push 到另一个数组中
Debounce 和 Throttle 是用于解决请求和响应速度不匹配问题的两中策略。例如对于窗口大小调整(resize 事件),页面滚动(scroll 事件)等触发回调频率高的问题,如果回调函数处理复制,那么势必会影响响应速度,往往就会导致卡顿,不流畅的问题。在工具类库 underscore 和 lodash 都提供了这两个函数。
在浏览器访问一个域名的时候,都会经过一个域名解析的过程,也就是 DNS。域名解析需要消耗时间,如何减少解析等待时间,也是前端页面优化的一个课题。DNS 预加载 (DNS Prefetching) 作为现代浏览器的一大特性,可以减少用户的等待时间,提升用户体验,是Web页面性能优化的一个方式。
参考文章: 官方文档
本文仅简单记录在创建博客过程中相关的内容,方便日后重建博客,有关细节检索等。
TL;DR
1、采用 Hexo 作为博客框架
2、采用 Next 作为博客主题
3、使用 七牛云存储 作为图床,存放图片
4、使用 多说 作为评论系统
5、使用 Swiftype 作为站内搜索 [已经失效🙄]
6、使用 leancloud 为文章阅读次数统计
Hamburger Button :三个短线组成标识的button,button 点击后显示更多的内容。这篇文章将呈现两则 Hamburger Button 的动画效果。
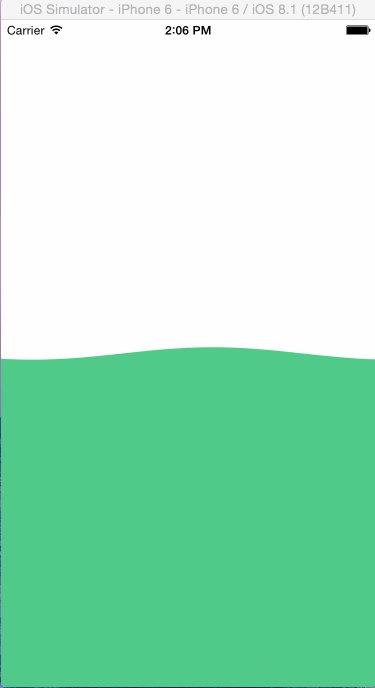
这篇文章带来一个水波纹动画效果,实现相对简单。效果如下:
iOS 7 中新增的 UIKit Dynamic 特性,为 UIKit 引入了2D物理引擎,通过它,可以更逼真、高效的实现对现实世界的仿真,同时也是你实现炫酷动画效果的利器。
iOS 7 中为 ViewControllers 间(Navigation Push / Pop 或者 Modal Present / Dismiss)的切换和交互增加了特性,你可以自定义切换的动画效果和切换过程的交互动作